Scratch: Platform game #5 parte
- RobNico

- 19 dic 2018
- Tempo di lettura: 9 min
Aggiornamento: 22 nov 2020
Crea un livello
La nuova animazione dei piedi rende il gioco Platformer più attraente. Ora cambiamo il semplice sfondo bianco in un livello più realistico. La cosa fantastica del codice che abbiamo descritto fino ad ora per lo sprite di Cat (per camminare, saltare e cadere) è che funzionerà con uno sprite terra di qualsiasi forma o colore. Quindi, se cambiamo il costume di Sprite terra (diciamo, per diversi livelli) non dobbiamo riprogrammare lo sprite di Cat !
13. Scarica e aggiungi lo sfondo dello stage Fare clic sulla scheda Costumi di sprite terra. Fai clic sul pulsante Carica costume dal file e seleziona background.png , che si trova nel file scaricato nella #1 parte. Dopo aver caricato questo costume, puoi eliminare il costume precedente.
Non è sufficiente aggiungere il file background.png come costume per lo sprite di terra . Devi anche caricarlo come sfondo di Stage. Fai clic sul pulsante Carica sfondo dal file accanto a Nuovo fondale e seleziona background.png per caricarlo. Abbiamo bisogno di caricare il file in entrambe le posizioni perché cancelleremo tutte le "parti dello sfondo" dallo sprite di terra nel prossimo passaggio. Lo sfondo sarà l'immagine che viene visualizzata sullo stage.
14. Crea un costume Hitbox per il Ground Sprite Il codice di gioco di Platform è basato sullo sprite Cat che tocca lo sprite terra . Il costume di terra Sprite è una hitbox, quindi se il costume di Sprite di terra è un rettangolo completo che occupa l'intero Stage, verrà trattato come se l'intero Stage fosse solido. Dobbiamo rimuovere le parti del costume di Sprite terra che fanno parte dello sfondo e non delle piattaforme.
Il modo più semplice per farlo è fare clic sullo strumento Seleziona nell'Editor dei colori. Trascina un rettangolo Seleziona sulla parte del costume che desideri eliminare. Dopo aver selezionato un'area, premere CANC per rimuovere quel pezzo.
Usa lo strumento Gomma per cancellare le aree che non sono rettangolari. Se si commette un errore, fare clic sul pulsante Annulla nella parte superiore dell'Editor dei colori per annullare l'eliminazione.
Continua a rimuovere le parti dello sfondo del costume fino a quando rimangono solo le parti della piattaforma.

Se hai problemi nella creazione di questo costume, puoi utilizzare l'immagine terra.png nel file che hai scaricato. Le parti dello sfondo dell'immagine sono già state eliminate, quindi è sufficiente fare clic sul pulsante Carica costume dal file nella scheda Costumi per aggiungerlo.
Alla fine di questo passaggio avremo uno sfondo nello stage background.png e uno sprite terra.png senza sfondo ma con le sole platformer.

Se volete provare ad avere un paesaggio diverso si possono trovare altri sfondi qui https://opengameart.org/ e utilizzare ad esempio photoshop o altri programmi di disegno per creare e modificare lo sfondo, ricordatevi sempre di salvare in png.
15. Aggiungi il codice allo Sprite terra Lo sfondo Stage viene utilizzato per impostare l'aspetto delle piattaforme e dello sfondo. Lo sprite terra viene utilizzato per identificare quali parti sono terra solida su cui può camminare il sprite gattino . Aggiungi il seguente codice all'area degli script dello sprite terra:

Il costume di Sprite terra deve essere allineato perfettamente sullo sfondo del Palcoscenico in modo che tu non possa dire che è lì. Poiché lo sfondo dello stage e il costume dello sprite di Ground provengono dallo stesso file immagine, puoi farlo spostando lo sprite terra sulle coordinate (0, 0). Altrimenti, il costume di Sprite terra non si allinea perfettamente sullo sfondo.
Il disegno del costume di Sprite Terra non ha importanza quanto la forma del costume. Finché lo sprite terra si trova perfettamente in cima allo sfondo, possiamo impostare l'effetto fantasma a 100 e il costume e lo sfondo stage si allineeranno. Lo sfondo mostra come appare il livello, mentre lo sprite terra funge da hitbox.
Fare clic sulla bandiera verde per testare il codice fino a questo momento. Assicurati di poter muovere il gatto in tutto lo Stage. Quindi fare clic sul segnale di stop rosso e salvare il programma.
16. Aggiungi un altro codice Wrap-around a Cat Sprite Aggiungiamo anche il codice wrap-around per i bordi sinistro e destro dello stage, in modo che il gattino quando tocca i bordi esterni riappare nell'altro bordo. Aggiungi il seguente script allo sprite Cat .

Aggiungi i nemici e anche premi
L'intera configurazione del gioco Platformer è completa! Il giocatore ora può far camminare, saltare, cadere, e stare su piattaforme il gattino.
Ora tutto ciò che dobbiamo fare è creare un game usando gli sprite che abbiamo scaricato . Aggiungiamo una premio che appare casualmente sullo stage e aggiungiamo alcuni nemici che cercano di toccare lo sprite Cat e rubare il premio.
17. Aggiungi il premio sprite e il codice
Lo sprite premio si può scegliere a piacere sia dalla libreria interna che da un file esterno. Io ho scelto come sprite premio la moneta della versione di Mario Bross, fare clic sul pulsante carica uno sprite da un file, puoi trovare la serie di 8 costumi moneta coin_1, coin_2 ecc... nel file scaricato.
Come nei giochi precedenti, useremo una variabile per tracciare il punteggio del gioco. Fare clic sulla categoria Variabili arancioni e quindi fare clic sul pulsante Crea una variabile per creare una variabile per tutti gli sprite denominata Monete . Questa variabile terrà traccia del punteggio del giocatore.
Nell'area Scripts di Coin_1, aggiungi il seguente codice.

All'inizio del gioco, quando il giocatore fa clic sulla bandiera verde, il punteggio in monete raccolte è impostato su 0 . Inoltre, poiché lo sprite di Coin è un po 'troppo grande, impostiamo le sue dimensioni al 20 percento.
Durante il gioco, lo sprite di coin deve apparire in posti casuali sullo stage. Rendiamo invisibile lo sprite di coin usando l' effetto imposta fantasma a 100 . Quindi si sposta in un punto casuale sullo stage.
Dobbiamo assicurarci che lo sprite di coin non sia all'interno dello sprite terra , perché sarebbe impossibile per il giocatore ottenerlo. Per impedire allo sprite coin di spostarsi da qualche parte all'interno dello sprite terra , il loop continua a calcolare nuovi posti casuali fino a quando lo sprite coin non tocca più lo sprite terra. Il movimento della moneta non sarà visibile al giocatore, perché l'effetto fantasma è ancora impostato su 100 . Quando lo sprite coin trova un punto che non tocca lo spriteterra , diventa nuovamente visibile con l' effetto fantasma impostato su 0. Infine per rendere il game più accattivante inseriamo un suono quando viene presa la moneta. (fairydust)
Quindi lo sprite coin attende che lo sprite di Cat lo tocchi. Quando ciò accade, il punteggio in monete aumenta di 1 , e gli sprite coin esegue il loop per trovare un nuovo posto casuale sullo stage.
Siccome lo sprite coin che abbiamo inserito ha un serie di 8 costumi, aggiungi il seguente codice per vedere l'effetto movimento della moneta.

Fare clic sulla bandiera verde per testare il codice fino a questo momento. Assicurati che lo sprite coin non appaia mai nel terreno. Quando il gatto tocca la moneta, il punteggio in Monete raccolte dovrebbe aumentare di 1 e lo sprite moneta dovrebbe spostarsi in un nuovo posto casuale. Fare clic sul segnale di stop rosso e salvare il programma.
Volendo possiamo aggiungere altri sprite premio, basta semplicemente duplicare lo sprite moneta, caricare il o i nuovi costumi, una volta caricati cancellare gli sprite coin in modo da avere solo i nuovi costumi, creare una nuova variabile che prenderà il nome del nuovo premio e eventualmente modificare i valori di x e y nel blocco numero a caso.
Esempio possiamo aggiungere lo sprite Ball-a, ball-b, ball-c ecc.. dalla libreria interna e modificare i valori di x e y per farlo apparire in aree diverse dallo sprite coin.

18. Crea lo Sprite nemico Il gioco non sarebbe molto impegnativo se tutto ciò che il giocatore doveva fare era saltare in giro e raccogliere monete e palloncini. Aggiungiamo alcuni nemici che il giocatore deve evitare, io ho scelto il granchio (crab), anche per questo sprite si possono scegliere altre figure.
Fai clic con il tasto destro sullo sprite Cat e seleziona duplica. I nemici useranno lo stesso codice dello sprite Cat in modo che possano saltare e cadere sulle piattaforme. (Rimuoveremo il codice che assegna i tasti della tastiera per controllare lo sprite cat e sostituirlo con il codice che sposta i granchi in giro in modo casuale.) Rinomina questo sprite duplicato crab-a . Quindi, nella scheda Costumi, fai clic sul pulsante Scegli costume da libreria , seleziona il costume da granchio (crab-a) e fai clic su OK . Quindi apri nuovamente la Libreria costumi e seleziona il costume da granchio (crab-b).
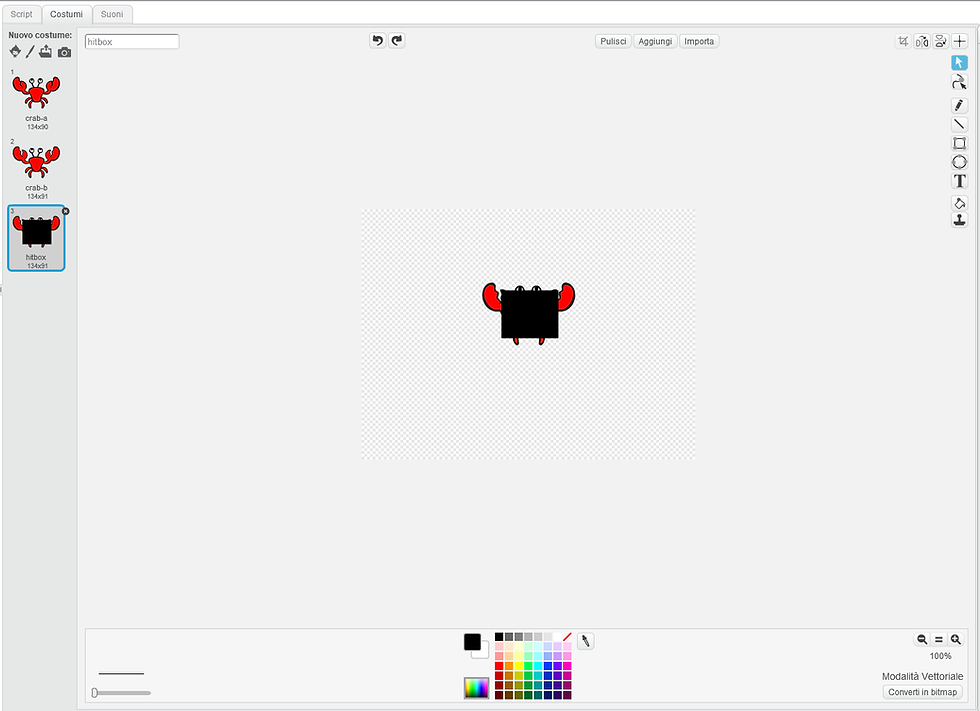
Lo sprite del Granchio avrà ancora tutti i costumi degli sprite Cat ( Stand , Fall , Walk1 e così via). Elimina questi costumi di sprite Cat , incluso il costume della hitbox . Crea un nuovo costume da hitbox della taglia giusta per il granchio. Ecco come dovrebbe apparire il costume della hitbox (il granchio - un costume è stato posizionato sopra di esso in modo da poter vedere le dimensioni relative, ma il costume è solo il rettangolo nero).

19. Crea l'Intelligenza Artificiale Nemica Nei giochi, l'intelligenza artificiale (AI) si riferisce al codice che controlla i movimenti dei nemici e come reagiscono al giocatore. Nella piattaforma di gioco, l'IA per i granchi è in realtà piuttosto poco intelligente: i granchi sapranno solo muoversi in modo casuale.
Nella categoria variabili e liste arancioni , fare clic sul pulsante Crea una variabile e creare una Per questa variabile solo per questo sprite denominata movimento . La variabile di movimento memorizzerà un numero che rappresenta i movimenti dello sprite Crab :
Cammina a sinistra
Cammina a destra
Salta dritto
Salta a sinistra
Salta a destra
Stai fermo
I movimenti dello Sprite del Granchio saranno decisi casualmente e cambieranno frequentemente. Aggiungi il seguente codice allo sprite di Crab .

All'inizio, la variabile di movimento è impostata su un numero casuale compreso tra 1 e 6 che decide quale movimento farà il granchio.
Il resto del codice definisce questi movimenti. Trova qualsiasi codice dello sprite Cat che utilizzava i blocchi premuti con il tasto e sostituisci quei blocchi con i blocchi che controllano la variabile di movimento . (Se hai eseguito il programma fino a questo momento, i tasti della tastiera controllerebbero gli sprite di Cat e Crab , perché hanno lo stesso codice!)
Modifica lo script di sprite del Crab che controlla se il giocatore sta premendo il tasto freccia destra o il tasto freccia sinistra per abbinare il codice seguente.

Come con lo sprite Cat , questo codice consente allo sprite del Granchio di camminare a sinistra e a destra. Cambia i valori nei blocchi a piedi a -4 e 4 per far muovere il granchio più lentamente del giocatore.
Quindi cambia lo script che gestisce il giocatore premendo il tasto spazio per saltare con il codice seguente:

Questo codice consente allo sprite crab di saltare in alto, a sinistra e a destra.
Ora animiamo i movimenti del granchio. Lo sprite del granchio ha solo due costumi, crab-a e crab-b . Passeremo da questi due costumi per far sembrare che il granchio stia camminando. Possiamo semplificare un po ' il set di costumi corretto per lo sprite di Crab .
Modifica il codice correzione costume per assomigliare al seguente:

Si noti che anche i numeri sul blocco intero inferiore 1 + frame diviso 2 sono stati modificati. Il primo costume è costume 1, e il granchio ha solo due costumi, quindi i numeri in questi blocchi sono stati cambiati in 1 e 2 .
Infine, dobbiamo creare una nuova sceneggiatura in modo che i granchi possano rubare le monete e i palloncini al giocatore. Aggiungi questo codice allo sprite del granchio.

Gli sprite del granchio sottraggono 1 da monete o palloncini e dicono "rubata una" o " bucato", quando toccano il giocatore. Se il giocatore ha 0 monete o palloncini diranno "Monete!" o "palloncini", ma non sottraggono 1 alle raccolte .
Il gioco sarà un po 'più eccitante con due granchi, quindi fai clic con il pulsante destro del mouse sullo sprite Crab nella Sprite List e seleziona il duplica dal menu.
Fare clic sulla bandiera verde per testare il codice fino a questo momento. Assicurati che i due granchi stiano saltando. Quindi fare clic sul segnale di stop rosso e salvare il programma.
20. Aggiungi uno sprite tempo limite...
Abbiamo quasi finito! L'ultima cosa che dobbiamo aggiungere al gioco è un timer. Il giocatore sarà sotto pressione per afferrare monete e palloncini il più rapidamente possibile invece di giocare sul sicuro. Fai clic sul pulsante disegna nuovo sprite e disegna il testo TIME UP nell'editor dei colori oppure carica lo sprite time up.png dal file che hai scaricato nella #1 parte.
Quindi creare una variabile per tutti gli sprite denominata Timer e aggiungi il seguente codice:

Questo codice dà al giocatore 60 secondi per raccogliere il maggior numero possibile di premi cercando di evitare i granchi che lo ruberanno. Quando la variabile Timer raggiunge 0 , apparirà lo sprite Time's Up e il gioco terminerà.
Ora il gioco Platformer è pronto per il test finale!
Fare clic sulla bandiera verde per testare il codice fino a questo momento. Cammina e salta, raccogliendo le monete e i palloncini mentre cerchi di evitare i granchi. Assicurati che quando il timer raggiunge 0 , il gioco finisca. Quindi fare clic sul segnale di stop rosso e salvare il programma.
Il codice di programma completo lo trovi nel file della cartella che hai scaricato nella #1 parte : il nome del file è platformer game.sb2 .
SOMMARIO Ce l'hai fatta! Abbiamo combinato e utilizzato molti concetti diversi per realizzare questo gioco, quindi potrebbe essere utile leggere più volte questo lavoro.
In questo lavoro hai costruito un gioco
Usa uno sprite di terra su cui si trova il giocatore
Utilizza i blocchi personalizzati viola scuro con l'opzione Esegui senza schermo abilitato
Consente al giocatore di camminare su e giù per le pendenze
Ha il rilevamento del soffitto in modo che il giocatore sbatta la testa su piattaforme basse
Ha animazioni dettagliate per camminare, saltare e cadere
Implementa l'intelligenza artificiale per i nemici in modo che si muovano da soli
Questo è finito, ma non lasciare che questo ti impedisca di continuare la tua avventura di programmazione. Puoi sempre guardare attraverso altri programmi di Scratcher per avere più idee. Trova un gioco che ti piace e prova a crearlo da zero .
Il bello di Scratch è che ti offre infinite possibilità per i tipi di giochi che puoi realizzare. Puoi creare cloni di giochi classici famosi come Pac-Man o Mario Bross . Oppure puoi realizzare giochi unici usando i tuoi disegni. In bocca al lupo!




Commenti