Mappe 2D Tiled Map Editor #1parte
- RobNico

- 5 mar 2020
- Tempo di lettura: 5 min
Aggiornamento: 6 mar 2020
In questo tutorial darò un'introduzione di base al Tiled Map Editor un programma che ci permette di creare in maniera veramente facile le nostre mappe in 2d.
Nel prossimo post vedremo come creare una mappa 2D per il nostro Platformer 2.0. Andiamo sul sito Tiled versione 1.3.3 cliccare sul bottone download, nella pagina che si aprirà noi potremmo scegliere di donare o non donare allo sviluppatore e che vogliamo soltanto scaricare i nostri file, potremo scegliere la versione a 32 64 bit per windows ma anche eventualmente per mac per linux e così via, una volta scelto la versione che corrisponde al vostro sistema operativo ci basta semplicemente estrarlo installarlo e avviarlo.
Come funziona Tiled
Il processo di progettazione per usare Tiled nella creazione di mappe funziona nel seguente modo:
Scegliete la dimensione della vostra mappa e la dimensione base delle tile in pixel. Aggiungete tilesets dalla immagine o immagini.
Posizionate le tileset sulla mappa.
Aggiungete eventuali altri oggetti come ambiente e arredo ec...
Salvare la mappa ( nel nostro caso per un uso con Scratch in PNG).
Per trovare Tileset, Game Assets e Background online gratuiti e non possiamo visitare due siti utilizzati dagli esperti del settore:
Per iniziare:
Quando lanciamo Tiled per la prima volta, si aprirà la seguente finestra:

La prima cosa che faremo è iniziare una nuova mappa con File -> Nuova Mappa... (Ctrl+N). Si aprirà la seguente finestra di dialogo:

Qui si sceglie la dimensione iniziale della mappa, la dimensione delle piastrelle (tile), l'orientamento, il formato del livello delle piastrelle, l'ordine di rendering delle piastrelle (supportato solo per le mappe ortogonali) e se la mappa è infinita o meno. Tutte queste cose possono essere cambiate in seguito in base alle necessità, quindi non è importante che sia tutto a posto la prima volta.
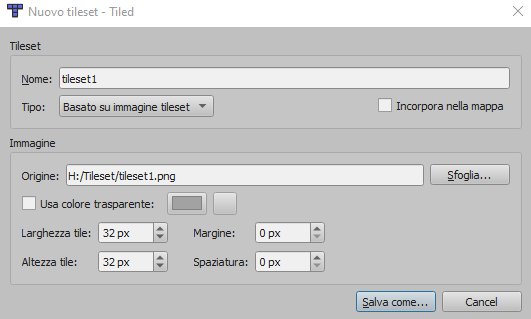
Dopo aver salvato la nostra mappa, vedremo la griglia delle piastrelle (tile) e un primo livello di piastrelle sarà aggiunto alla mappa. Tuttavia, prima di poter iniziare ad usare qualsiasi piastrella dobbiamo aggiungere un tileset. Scegliere File -> Nuovo -> Nuovo tileset... per aprire la finestra di dialogo Nuovo tileset:

Fare clic sul pulsante Sfoglia... e scaricare come esempio dal sito Opengameart.org il tileset https://opengameart.org/content/tileset-platform-forest (o utilizzare uno dei propri se lo si desidera). Questo tileset di esempio utilizza una dimensione di tile di 32x32, impostiamo la mappa a 15 tile x 12 tile (480x384) molto vicino alla dimensione dello stage di Scratch.

Ora apriamo anche la finestra mappa;

Siamo pronti per selezionare alcune tessere e iniziare a dipingere! Ma prima diamo un'occhiata ai vari tipi di layer supportati da Tiled.
Lavorare con i livelli
Una mappa affiancata supporta vari tipi di contenuto e questo contenuto è organizzato in diversi livelli. I livelli più comuni sono il layer Tile e il layer Object. C'è anche un livello immagine per includere grafica di primo piano o di sfondo semplice. L'ordine dei livelli determina l'ordine di rendering del contenuto. I livelli possono essere nascosti, resi solo parzialmente visibili e possono essere bloccati. I livelli hanno anche un offset, che può essere utilizzato per posizionarli indipendentemente l'uno dall'altro, ad esempio per simulare la profondità.

L'icona occhio e lucchetto attiva o disattiva la visibilità e lo stato bloccato di un livello.
Usa i livelli di gruppo per organizzare i livelli in una gerarchia. Ciò rende più comodo lavorare con una grande quantità di livelli.
Tile Layers
Tile layers forniscono un modo efficiente per archiviare un'area di grandi dimensioni piena dei dati di tile. II dati sono una semplice serie di riferimenti di piastrelle e come tale non è possibile memorizzare ulteriori informazioni per ogni posizione. Le uniche informazioni extra memorizzate sono alcuni flag, che consentono di capovolgere la grafica delle piastrelle verticalmente, orizzontalmente o Anti-Diagonale (per supportare la rotazione in incrementi di 90 gradi).
Le informazioni necessarie per eseguire il rendering di ogni livello di tile vengono memorizzate con la mappa, che specifica la posizione e l'ordine di rendering dei riquadri in base all'orientamento e a varie altre proprietà.
Object layers
I Object layers sono utili perché possono memorizzare molti tipi di informazioni che non si adattano a un livello di piastrelle. Gli oggetti possono essere posizionati liberamente, ridimensionati e ruotati. Possono anche avere proprietà personalizzate individuali. Ci sono molti tipi di oggetti:
Rettangolo-per la marcatura di aree rettangolari personalizzate
Ellisse-per la marcatura di ellisse personalizzate o aree circolari
Punto-per contrassegnare le posizioni esatte
Poligono-per quando un rettangolo o un'ellisse non lo taglia (spesso un'area di collisione)
Polilinea-può essere un percorso da seguire o un muro con cui scontrarsi
Tile-per posizionare liberamente, ridimensionare e ruotare la grafica delle piastrelle
Testo- Livelli Immaginesto-per testo personalizzato o note
Image layers
Image layers forniscono un modo per includere rapidamente una singola immagine come primo piano o sfondo della mappa. Al momento non sono così utili, perché se invece aggiungi l'immagine come Tileset e la posiziona come oggetto Tile, ottieni la possibilità di scalare liberamente e ruotare l'immagine.
L'unico vantaggio dell'utilizzo di un livello immagine è che evita di selezionare/trascinare l'immagine durante l'utilizzo dello strumento Seleziona oggetti.
Group layers
I Group layers funzionano come cartelle e possono essere utilizzati per organizzare i layer in una gerarchia. Ciò è utile soprattutto quando la mappa contiene una grande quantità di layer.
La visibilità, l'opacità, l'offset e il blocco di un livello di gruppo influiscono su tutti i livelli associati.
I livelli possono essere facilmente trascinati all'interno e all'esterno dei gruppi con il mouse. Le azioni Aumenta livello/Livello inferiore consentono inoltre di spostare i livelli all'esterno e all'esterno dei gruppi.
Aggiungere terreno

Come potete vedere in alto a destra dell'immagine nella vista Tilesets, ho 4 x 6 tiles selezionate. È possibile selezionare una o più tiles semplicemente cliccando e trascinandole nella finestra Tilesets. Quando si fa clic nella grande zona grigia queste tiles saranno timbrate alle coordinate (e le coordinate verranno indicate in basso a sinistra della zona grigia). Tenete d'occhio questo, dal momento che non sarete in grado di timbrare fuori della coordinate di mappa - 15 in questo caso (come specificato nelle nostre impostazioni della mappa) - o su coordinate negative.
Si può notare che è possibile trascinare il timbro in giro per la mappa, per il posizionamento delle tile veloce; tuttavia, questo può essere problematico quando si hanno più di una tile selezionata per il tileset, dal momento che basta sovrascrivere le tiles precedenti. Una ottima soluzione è una selezione casuale dalle tiles che avete selezionato. È possibile attivare questa cosa facendo clic sull'icona con i dadi nella parte superiore della finestra. Con questa opzione abilitata, Tiled selezionerà casualmente la tile tra quelle che avete selezionato e la posizionerà durante il trascinamento.
Abbiamo anche uno strumento di riempimento, e lo strumento gomma che serve per cancellare eventuali errori.
È anche possibile ruotare e capovolgere la vostra tile selezionata con i tasti Z e X o tramite le icone in alto a destra.
Il risultato potrà essere qualcosa di simile:

A lavoro terminato possiamo salvare la nostra mappa -> File -> Esporta come immagine... nome e salva, avremo un file in formato PNG, da poter essere utilizzata con Scratch.
Questo è un piccolo esempio di quello che possiamo fare con questo strumento gratuito, nel prossimo post vedremo come creare qualcosa di più complesso, come una serie di mappe di livello per il nostro progetto Platformer 2.0.




Commenti