Platformer Game 2.0 #4parte
- RobNico

- 2 nov 2020
- Tempo di lettura: 4 min
Aggiornamento: 16 nov 2020
Nella terza parte abbiamo visto come impostare gli schemi in modo alternato, ora vediamo come avere schemi a scorrimento, con la possibilità di passare da uno schema all'altro, ma anche di tornare indietro.
Come già visto abbiamo due sprite, uno rappresenta gli sfondi (background) e l'altro la parte suolo calpestabile (ground), i due sprite eseguono esattamente le stesse azioni in contemporanea in modo da essere sovrapposti, faremo la stessa cosa anche per quanto riguarda lo schema a scorrimento, quindi scriveremo il codice su uno dei due sprite per poi copiarlo sull'altro.
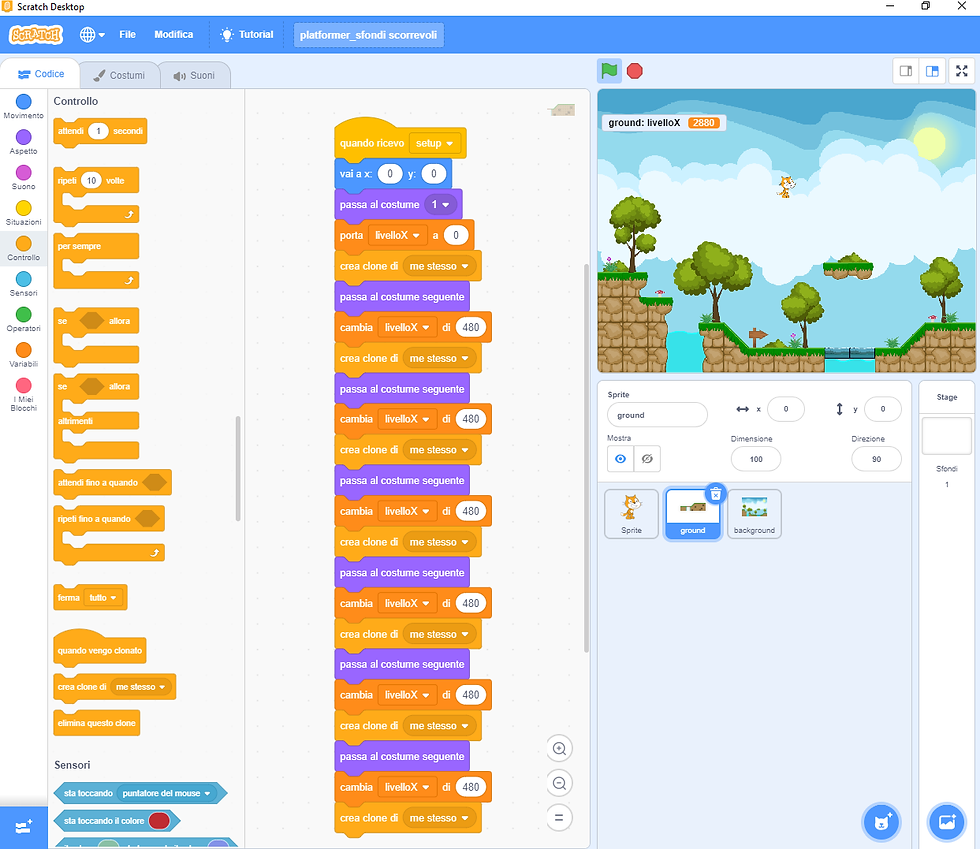
Questa era la situazione che avevamo nella #3 parte del progetto:

La parte in rosso la possiamo rimuovere, riguarda la versione a sfondi alternati.
A differenza degli sfondi alternati dobbiamo creare prima dell'inizio del gioco tutto lo schema completo dei costumi, logicamente posizionandoli al di fuori dello stage e poi fare in modo che scorrano in base al movimento del nostro gattino.
Per fare questo dobbiamo creare una serie di cloni del nostro sprite ground e background e gli diamo delle regole per poter scorrere.

Andiamo a lavorare sullo sprite ground , eliminiamo il vecchio script e ripartiamo dal blocco quando ricevo setup , per prima cosa posizioniamo i costumi nel punto centrale, quindi blocco vai a x 0 - y 0 (ricordiamo che i costumi per ora sono 1-2-3-4-5-6-7), e dopo inseriamo il blocco passa al costume 1.
Ora dobbiamo tenere in memoria la posizione dei singoli costumi e per far questo andremo a creare dei cloni per ogni singolo costume, cosa occorre per far ciò... sfrutteremo una nuova variabile che possiamo chiamare livelloX, selezionare vale solo per questo sprite (ground e background),quindi blocco porta livelloX a 0 , infatti il primo costume vale 0, sarà il costume che si vedrà all'inizio del gioco.

Ora andiamo a impostare la variabile livelloX per il secondo costume, quindi livelloX cambia di 480, perche sappiamo che la grandezza dell'asse X è 480, di seguito altro blocco crea clone di me stesso, facciamo lo stesso per gli altri costumi ,fino al settimo costume, avremo il valore finale della variabile livelloX nello stage a 2880.

Perfetto, abbiamo impostato la sequenza di scorrimento nello stage, ora ritorniamo dal gattino, dobbiamo creare un sistema che segue la scena, cioè che permete di calcolare quando lo sfondo si deve muovere in base ai movimenti del gattino, per fare questo creiamo una nuova variabile che chiameremo scrollX e posizioniamo la variabile porta scrollX a 0 sotto il blocco invia a tutti setup e attendi.
Ora dobbiamo calcolare di quanto lo sfondo dovrà spostarsi e quindi andrà a modificare la variabile scrollX, per far questo useremo il blocco invia a tutti un messaggio senza attendere che possiamo chiamare camera_loop.
Quindi blocco quando ricevo camera_loop , blocco per sempre , cosa cambia scrollX di posizione x e subito dopo blocco vai dove x è 0, sarà la posizione del nostro gattino, a questo punto possiamo anche fare in modo che cada dall'alto all'inizio del gioco, perciò inseriamo il blocco vai dove x 0 e y 200 sotto usa stile di rotazione.

Abbiamo visto come calcolare scrollX che è la variabile che ci dice di quanto deve scorrere lo sfondo , ora possiamo creare lo script di scorrimento dello sfondo, quindi situazioni blocco invia un messaggio a tutti e lo chiameremo background_loop.

Andiamo sullo sprite background e creiamo questo script:
quando ricevo background_loop cosa dobbiamo fare, dentro un ciclo per sempre inseriamo il blocco vai dove x e dentro un operatore di sottrazione la variabile livellox (memorizza la posizione iniziale di ogni clone) meno scroll x (la quantità di scrolling del movimento che deve essere fatto)

Ora dobbiamo adeguare gli script i cui sopra agli sfondi calpestabili ( sprite ground )
cancelliamo il vecchio codice e andiamo a copiare lo script 1 e 2, l'unica modifica che dobbiamo fare è far diventare i costumi trasparenti, quindi vado su aspetto e aggiungo il blocco porta effetto fantasma a 100.

Perfetto, possiamo vedere il risultato cliccando su bandierina verde, il gattino cade dall'alto e ci spostiamo da uno sfondo all'altro, chiaramente il gattino se notate bene
è sempre fermo nella posizione centrale dello stage, cioè uguale a zero non si muove però si muove tutto il resto intorno a lui.

Come possiamo vedere dal video e dall'immagine sopra, esiste un piccolo problema.
Nella parte destra dello stage si nota una striscia, sono i cloni che abbiamo creato uno sopra l'altro che non riescono a sparire completamente dallo stage, in pratica gli sprite quando vengono messi al di fuori dello stage hanno una coordinata che dovrebbe posizionarli fuori dallo stage però non si spostano del tutto, ma rimangono sempre un pochino visibili, infatti se guardiamo bene gli sprite in questione hanno sempre la x impostata a un valore che non va mai oltre x 465 anche se gli abbiamo impostato in una posizione ben più lontana (x 480).
Per risolvere questo problema di Scratch ci sono due possibili soluzioni, la prima è di creare una cornice tipo quella di un quadro, dobbiamo disegnare un nuovo sprite, tramite paint creare un rettagolo con riempimento vuoto e con contorno di circa 35, quindi andiamo sul rispettivo codice blocco bandierina verde e blocco vai a x 0 y 0.

Altra soluzione è quella di nascondere lo sprite quando va fuori dallo stage, soluzione che funziona abbastanza bene ma non è perfetta.
Andiamo sullo sprite background e scriviamo una condizione controllo se allora altrimenti che cosa operatore uguale se la posizione di x è uguale a 465 (abbiamo visto che più di 465 non va) allora nascondi altrimenti mostra e inseriamola nel blocco background_loop.
Molto semplice, questo script vado a duplicarlo anche nello sprite ground.

Perfetto, bandierina verde e come vedete il bordo qui a destra è sparito perché lo stiamo cancellando e quando io mi sposto lo sprite con lo sfondo compare automaticamente.
Bene per oggi ci fermiamo qui, prossimamente vedremo come inserire oggetti da raccogliere, punteggio e fine gioco ecc...
Sprite gattino

Sprite background Sprite ground





Commenti