Scratch Desktop e le tabelline
- RobNico

- 6 feb 2020
- Tempo di lettura: 2 min
Con questo post vedremo come realizzare un semplice gioco delle tabelline con Scratch 3.0.
Le Tabelline:
Vediamo i passaggi per questo gioco della tabellina con Scratch. Il gioco consiste nel proporre 10 tabelline random, l’utente darà la risposta e se corretta avanzerà di un punto, altrimenti perderà un punto.
Al termine delle 10 domande si controllerà il punteggio.
Se l’utente totalizza:
meno di 6 punti, gli suggeriamo di studiare la tabellina;
meno di 8 o 10 punti altri suggerimenti;
10 punti vincerà un premio...
Abbiamo scelto uno sfondo, School , e come sprite il maghetto Wizard che farà le domande e darà il giudizio finale, per lo sprite del ragazzo, Dee, che dovrà indovinare il numero ed infine lo sprite premio Party Hats.
Adesso vediamo come programmare il gioco della tabellina.
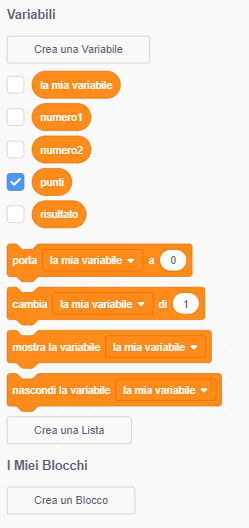
Come prima cosa dobbiamo creare 4 variabili e precisamente punti, numero1, numero2 e risultato ,mettiamo la spunta solo alla variabile punti in modo da farla apparire sullo Stage, ci aggiornerà sul punteggio.
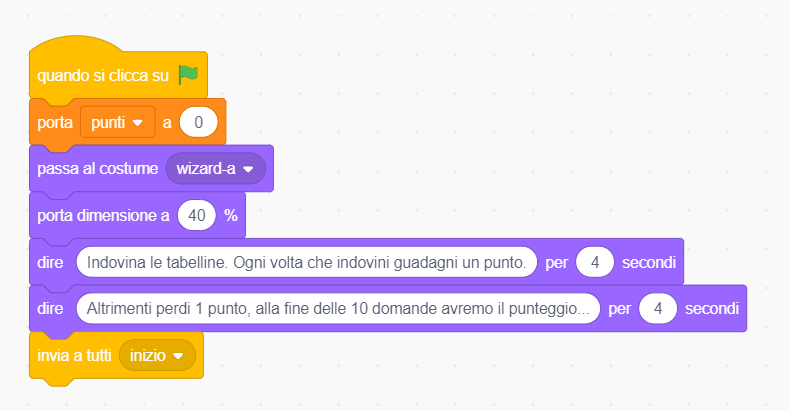
Partiamo dallo sprite Wizard, il quale dirà le regole del gioco e quando finirà di elencarle invierà un messaggio a Dee " inizio". (fig.1)
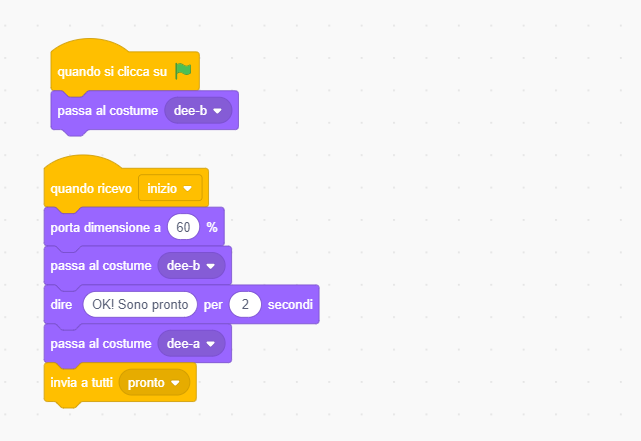
Kevin, appena riceverà il messaggio, manderà la risposta. Decidiamo di fargli dire semplicemente ‘sono pronto’. Contemporaneamente manderà un messaggio al maghetto "pronto" che così potrà iniziare il gioco. (fig.2)
Il maghetto allora formulerà le domande da fare a Dee.
Facciamo in modo che le tabelline siano generate in maniera random, quindi utilizziamo la funzione numeri a caso tra 1 e 10 (potremmo impostare anche altri numeri, magari inferiori, per organizzare dei livelli di difficoltà)
Creiamo due variabili numero1 che indica il primo termine della moltiplicazione e numero2 che indica il secondo termine della moltiplicazione. Entrambi genereranno dei numeri a caso.
Il tutto verrà fatto per 10 volte.
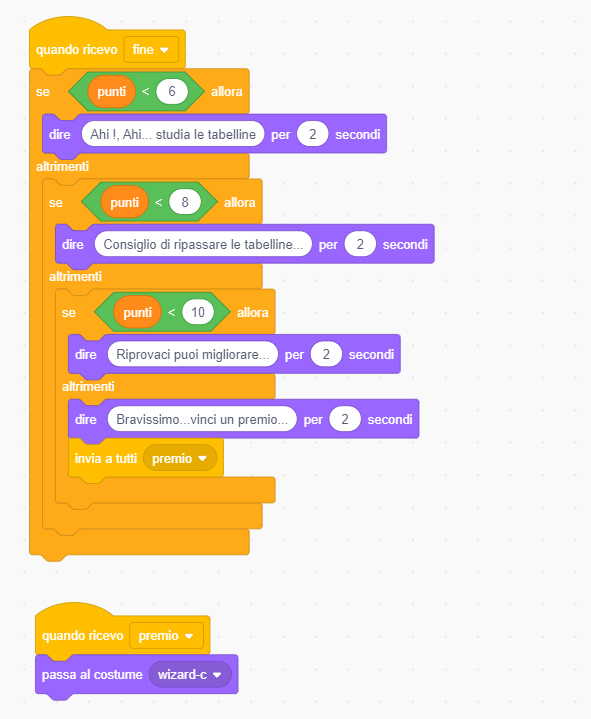
Alla fine del gioco verrà valutato il punteggio così come spiegato nelle regole del gioco. (fig.3)
fig.1 (script a maghetto Wizard)
fig.2 (script ragazzo Dee)
fig.3 (script b maghetto Wizard)
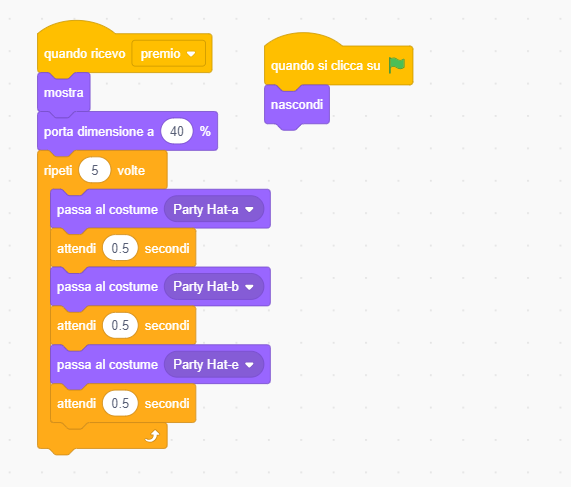
fig.4 (script premio Party Hats)
Chiaramente è solo un esempio e un punto di partenza, una volta compreso il codice possiamo aggiungere nuovi commenti, suoni audio e premi, provate!!!

















Commenti